Mi Lugarcito
CheckBox - 체크박스 선택시 div 나타나게 하기 본문
<div class="panel-body">
<div class="panel">
<div class="panel-heading">
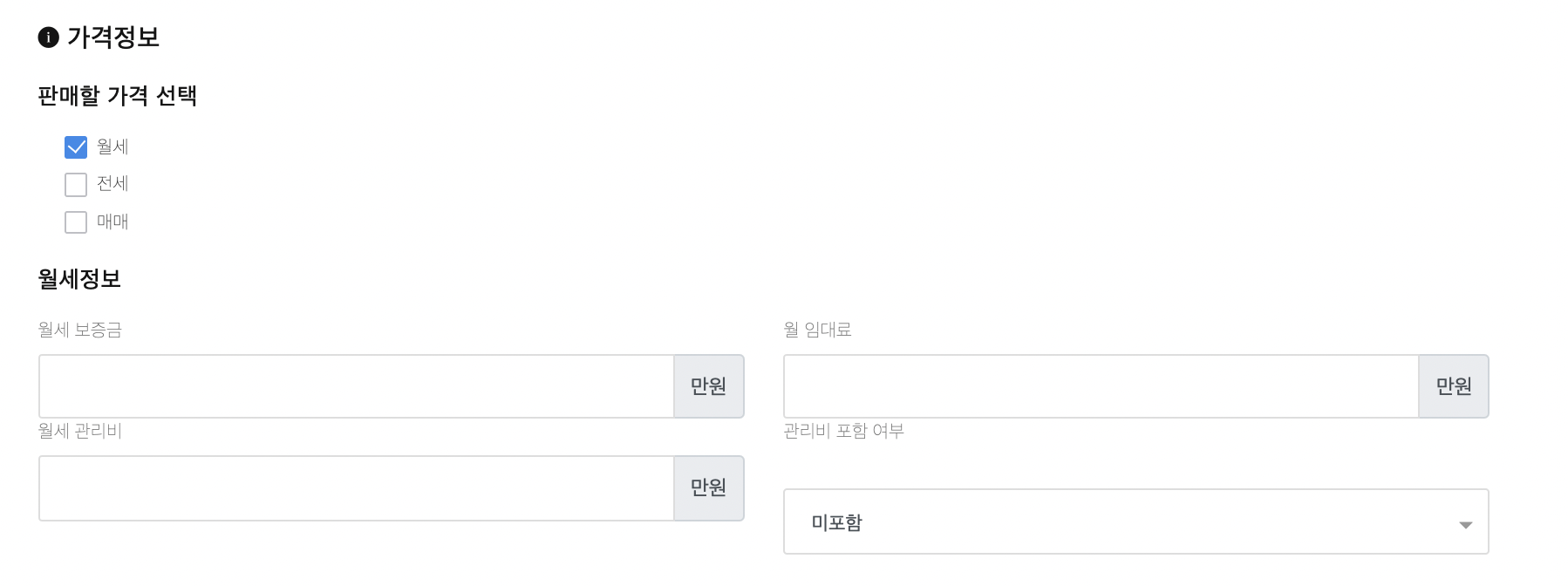
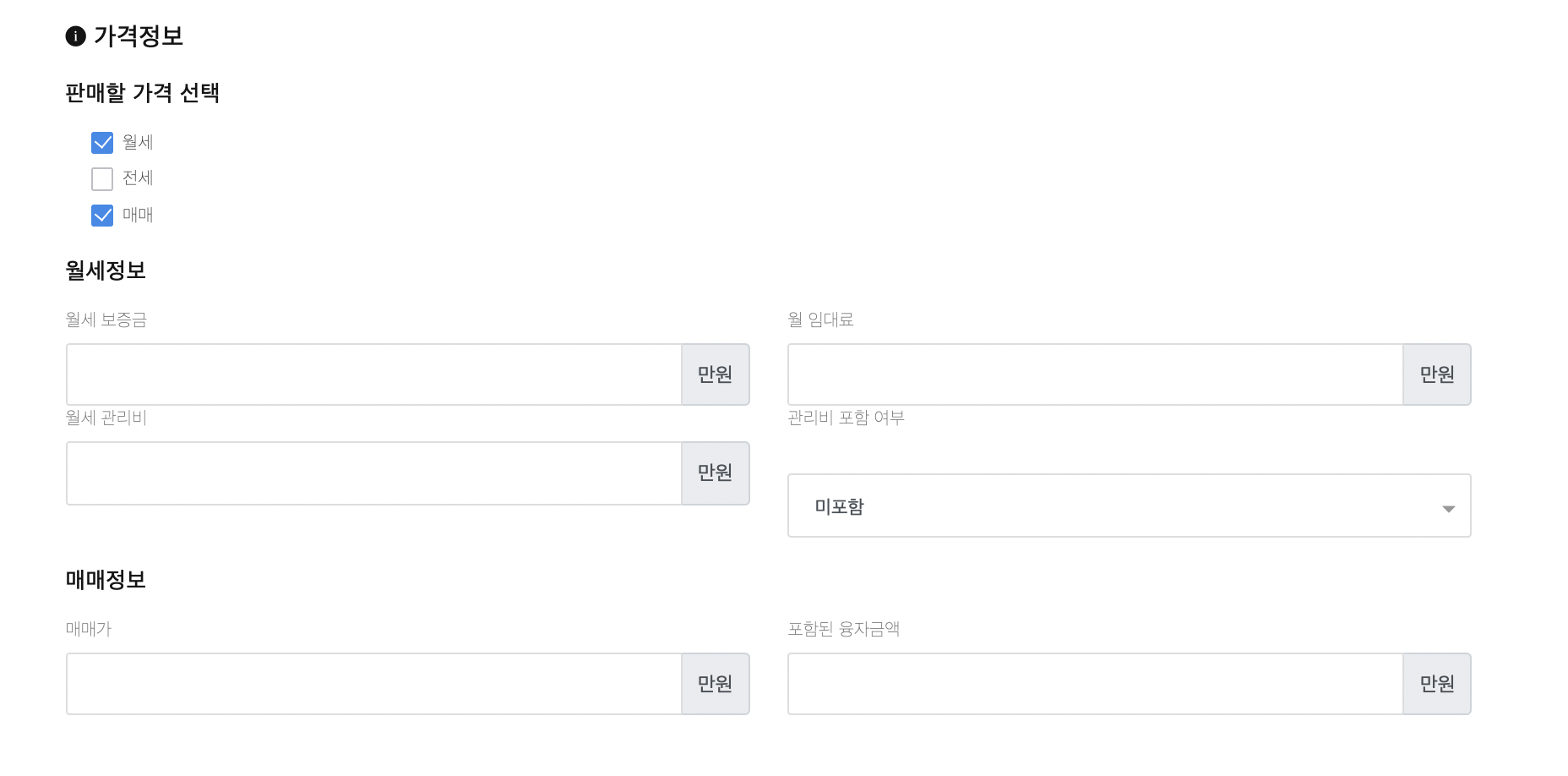
<h5>판매할 가격 선택</h5>
</div>
<div class="panel-body" style="margin-bottom: 20px">
<div class="form-check">
<div class="list-group-item-checkbox toggleCheck">
@php
$types = array(
'is_month' => '월세',
'is_rental' => '전세',
'is_sale' => '매매',
);
@endphp
@foreach($types as $key => $val)
<label class="xe-label">
<input type="checkbox" class="__xe_checkbox" name="{{$config->get('id')}}_{{$key}}" value="Y" data-target="{{$key}}" />
<span class="xe-input-helper"></span>
<span class="xe-label-text">{{$val}}</span>
</label>
@endforeach
</div>
</div>
</div>
</div>
<div id="is_month" class="panel d-none">
<div class="panel-heading">
<h5>월세정보</h5>
</div>
<div class="panel-body">
<div class="row">
<div class="col-6 col-xs-6">
<label>월세 보증금</label>
<div class="input-group">
<input type="text" class="mt-0 form-control filter-input" id="{{$config->get('id')}}_m_deposit" name="{{$config->get('id')}}_m_deposit" value="" />
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">만원</span>
</div>
</div>
</div>
<div class="col-6 col-xs-6">
<label>월 임대료</label>
<div class="input-group">
<input type="text" class="mt-0 form-control filter-input" name="{{$config->get('id')}}_m_price" value="" />
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">만원</span>
</div>
</div>
</div>
<div class="col-6 col-xs-6">
<label>월세 관리비</label>
<div class="input-group">
<input type="text" class="mt-0 form-control filter-input" name="{{$config->get('id')}}_m_expenses" value="" />
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">만원</span>
</div>
</div>
</div>
<div class="col-6 col-xs-6">
<label>관리비 포함 여부</label>
<select class="form-control nice-select filter-input" name="{{$config->get('id')}}_m_in_expenses">
<option value="N">미포함</option>
<option value="Y">포함</option>
<option value="E">금액미정</option>
</select>
</div>
</div>
</div> <!--// End panel-body-->
</div> <!--// End Panel-->
<div id="is_rental" class="panel d-none">
<div class="panel-heading">
<h5>전세정보</h5>
</div>
<div class="panel-body">
<div class="row">
<div class="col-6 col-xs-6">
<label>전세 보증금</label>
<div class="input-group">
<input type="text" class="mt-0 form-control filter-input" name="{{$config->get('id')}}_r_deposit" value="" />
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">만원</span>
</div>
</div>
</div>
<div class="col-6 col-xs-6">
<label>전세 관리비</label>
<div class="input-group">
<input type="text" class="mt-0 form-control filter-input" name="{{$config->get('id')}}_r_expenses" value="" />
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">만원</span>
</div>
</div>
</div>
<div class="col-6 col-xs-6">
<label>관리비 고정금액 여부</label>
<select class="form-control nice-select filter-input" name="{{$config->get('id')}}_r_in_expenses">
<option value="N">금액고정</option>
<option value="Y">별도산출</option>
<option value="E">금액미정</option>
</select>
</div>
</div>
</div> <!--// End panel-body-->
</div> <!--// End Panel-->
<div id="is_sale" class="panel d-none" style="margin-top: 20px">
<div class="panel-heading">
<h5>매매정보</h5>
</div>
<div class="panel-body">
<div class="row">
<div class="col-6 col-xs-6">
<label>매매가</label>
<div class="input-group">
<input type="text" class="mt-0 form-control filter-input" name="{{$config->get('id')}}_s_price" value="" />
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">만원</span>
</div>
</div>
</div>
<div class="col-6 col-xs-6">
<label>포함된 융자금액</label>
<div class="input-group">
<input type="text" class="mt-0 form-control filter-input" name="{{$config->get('id')}}_s_loan" value="" />
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">만원</span>
</div>
</div>
</div>
</div>
</div> <!--// End panel-body-->
</div> <!--// End Panel-->
</div>
//매물가격 CheckBox show & non-show
jQuery(document).ready(function($){
$(".toggleCheck").find("input[type=checkbox]").click(function(){
if($(this).is(":checked")){
$("#" + $(this).attr('data-target')).removeClass('d-none');
}else{
$("#" + $(this).attr('data-target')).addClass('d-none');
}
});
});


'JavaScript' 카테고리의 다른 글
| Javascript - input 숫자필드 자동계산하기 (0) | 2021.09.06 |
|---|---|
| Button - 숨겨져있는 hidden div 버튼 클릭시 show div 나타나게 하기 (0) | 2021.09.05 |
| Radio & Input - 라디오버튼 선택시 텍스트박스 활성화/비활성화 (0) | 2021.09.05 |
| Checkbox - 수정한 체크박스 값 디비에 Y/N 수정값으로 저장하기 (0) | 2021.08.25 |
| Radio - 버튼 클릭시 해당 div만 show/non-show 해주기 (0) | 2021.08.25 |




