Mi Lugarcito
Radio - 버튼 클릭시 해당 div만 show/non-show 해주기 본문
<div class="panel-body">
<div class="panel">
<div class="panel-heading">
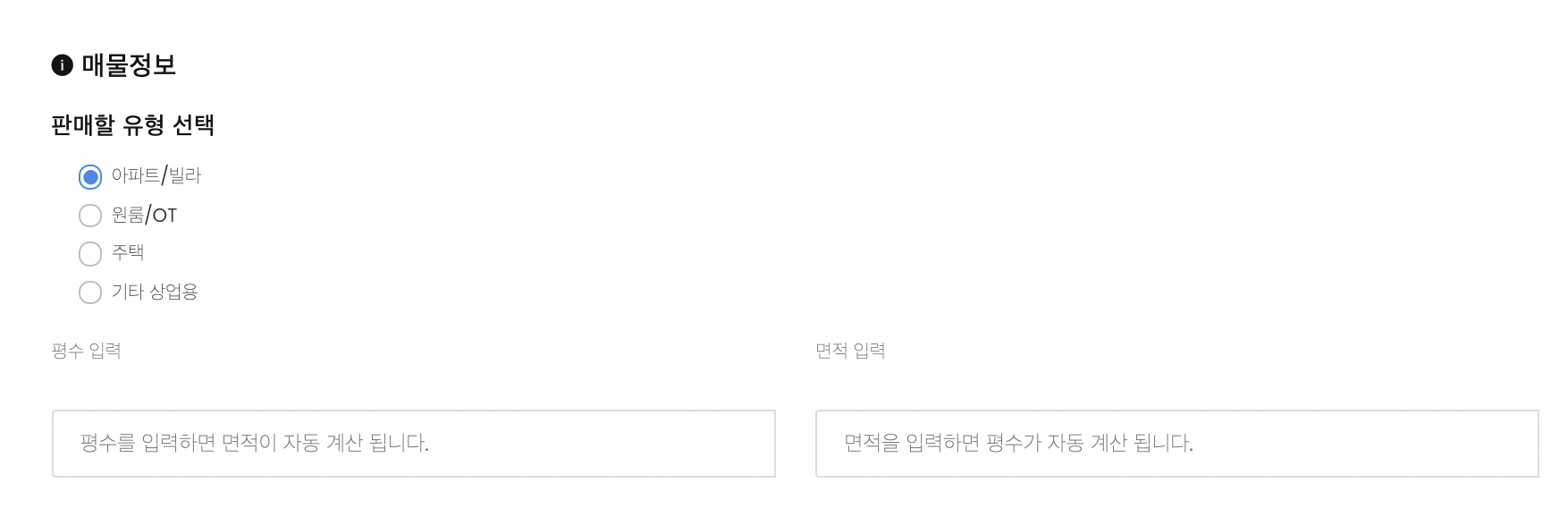
<h5>판매할 유형 선택</h5>
</div>
<div class="panel-body">
<div class="form-check">
<div class="list-group-item-radio radioCheck">
@foreach($is_type as $key => $val)
<label class="xe-label">
<input type="radio" class="__xe_radiobox" name="{{$config->get('id')}}_is_type" value="{{$key}}" data-target="{{$key}}" onclick="updateField(this, '{{$key}}')" />
<span class="xe-input-helper"></span>
<span class="xe-label-text">{{$val}}</span>
</label>
@endforeach
</div>
</div>
</div>
</div>
<div id="mmoa_A" class="panel d-none mmoa_type_field" style="margin-top: 25px">
<div class="panel-heading d-none">
아파트/빌라
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">
<label>평수 입력</label>
<div class="input-group">
<input type="text" class="mmoa_py form-control filter-input" id="mmoa_pyA" data-target="mmoa_scaleA" placeholder="평수를 입력하면 면적이 자동 계산 됩니다." />
<div class="input-group-append d-none">
<span class="input-group-text" id="basic-addon2">평</span>
</div>
</div>
</div>
<div class="col-md-6">
<label>면적 입력</label>
<div class="input-group">
<input type="text" class="mmoa_scale form-control filter-input" name="{{$config->get('id')}}_scaleA" id="mmoa_scaleA" data-target="mmoa_pyA" placeholder="면적을 입력하면 평수가 자동 계산 됩니다." />
<div class="input-group-append d-none">
<span class="input-group-text" id="basic-addon2">㎡</span>
</div>
</div>
</div>
</div>
</div> <!--// End panel-body-->
</div> <!--// End Panel-->
<div id="mmoa_O" class="panel d-none mmoa_type_field" style="margin-top: 25px">
<div class="panel-heading d-none">
원룸
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">
<label>원룸 유형 선택</label>
<select class="form-control nice-select filter-input" name="{{$config->get('id')}}_type_O">
<option value="">원룸 유형을 선택합니다.</option>
@foreach($type_O as $key => $val)
<option value="{{$key}}">{{$val}}</option>
@endforeach
</select>
</div>
<div class="col-md-6">
<label>면적 입력</label>
<div class="input-group">
<input type="text" class="mmoa_scale form-control filter-input" name="{{$config->get('id')}}_scaleO" id="mmoa_scaleO" placeholder="원룸 면적을 입력하세요." />
<div class="input-group-append d-none">
<span class="input-group-text" id="basic-addon2">㎡</span>
</div>
</div>
</div>
</div>
</div> <!--// End panel-body-->
</div> <!--// End Panel-->
<div id="mmoa_H" class="panel d-none mmoa_type_field" style="margin-top: 25px">
<div class="panel-heading d-none">
주택
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">
<label>평수 입력</label>
<div class="input-group">
<input type="text" class="mmoa_py form-control filter-input" id="mmoa_pyH" data-target="mmoa_scaleH" placeholder="평수를 입력하면 면적이 자동 계산 됩니다." />
<div class="input-group-append d-none">
<span class="input-group-text" id="basic-addon2">평</span>
</div>
</div>
</div>
<div class="col-md-6">
<label>면적 입력</label>
<div class="input-group">
<input type="text" class="mmoa_scale form-control filter-input" name="{{$config->get('id')}}_scaleH" id="mmoa_scaleH" data-target="mmoa_pyH" placeholder="면적을 입력하면 평수가 자동 계산 됩니다." />
<div class="input-group-append d-none">
<span class="input-group-text" id="basic-addon2">㎡</span>
</div>
</div>
</div>
</div>
</div> <!--// End panel-body-->
</div> <!--// End Panel-->
<div id="mmoa_E" class="panel d-none mmoa_type_field" style="margin-top: 25px">
<div class="panel-heading d-none">
기타 상업용
</div>
<div class="panel-body">
<div class="bg-light py-3 text-center" style="border-radius:10px;">
<i class="ion-ios-information"></i> 기타 상업용 부동산은 전화상담 이후 등록이 가능합니다.
<div class="mt-3">
<a href="tel:15776749" class="btn btn-warning btn-round text-white"> <i class="ion-ios-telephone"></i> 1577-6749 </a>
</div>
</div>
</div> <!--// End panel-body-->
</div> <!--// End Panel-->
</div>//매물유형 RadioBox show & non-show
function updateField(obj,target_id){
$(".mmoa_type_field").addClass('d-none');
$("#mmoa_" + target_id).removeClass('d-none');
}



'JavaScript' 카테고리의 다른 글
| Radio & Input - 라디오버튼 선택시 텍스트박스 활성화/비활성화 (0) | 2021.09.05 |
|---|---|
| Checkbox - 수정한 체크박스 값 디비에 Y/N 수정값으로 저장하기 (0) | 2021.08.25 |
| JS - this (Arrow function expression and Normal function) (0) | 2021.04.17 |
| DOM? Document Object Model (0) | 2021.04.10 |
| JavaScript - Rest Parameter (0) | 2021.04.09 |




