Mi Lugarcito
React & Firebase 로 앱 개발하기 - react 앱 개발환경 구축하기 본문
//일반 cmd 창에서
npm install -g yarn//vscode 터미널에서 설치
yarn init
name (MyReactTutorial): wordcloud
yarn add react react-dom
yarn add --dev webpack webpack-dev-server
yarn add --dev babel-core babel-loader babel-preset-react-app
yarn add --dev webpack-cli
npm link webpackCannot find module 'webpack'
문제점 npm install --save-dev webpack-cli webpack-dev-server하여 설치했음에도 불구하고 webpack이 제대로 실행 안되는 문제발생. 해결 npm link webpack C:\Users\choiyewon\Desktop\Project\me\fastcam\Sp..
aonee.tistory.com

index.html
<!DOCTYPE html>
<html>
<haed>
<title>word cloud project</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#E2E2E2">
</haed>
<body>
<div id="app"></div>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
ReactDOM.render(<App/>, document.getElementById('app'));app.js
import React from 'react';
class App extends React.Component{
render(){
return(
<div>
<h3>hi</h3>
</div>
);
}
}
export default App;webpack.config.js
'use strict'
const path =require('path');
module.exports={
entry:{
main:['./src/main.js']
},
output:{
path:path.resolve(__dirname, './build'),
filename:'[name].js'
},
module:{
rules:[{
test:/\.js$/,
include:path.resolve(__dirname, './src'),
loaders:'babel-loader'
}]
},
plugins:[],
devServer:{
contentBase:'./public',
host:'localhost',
port:8080
}
}.babelrc
{
"presets" : ["react-app"]
}package.json
//맥북기준
"scripts": {
"start": "NODE_ENV=development webpack-dev-server",
"build": "NODE_ENV=production webpack -p"
},{
"name": "wordcloud",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"@material-ui/core": "^4.11.3",
"@material-ui/icons": "^4.11.2",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-router-dom": "^5.2.0"
},
"scripts": {
"start": "NODE_ENV=development webpack-dev-server",
"build": "NODE_ENV=production webpack -p"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^8.2.2",
"babel-preset-react-app": "^10.0.0",
"webpack": "^4.44.2",
"webpack-cli": "^3.3.0",
"webpack-dev-server": "^3.11.0"
}
}


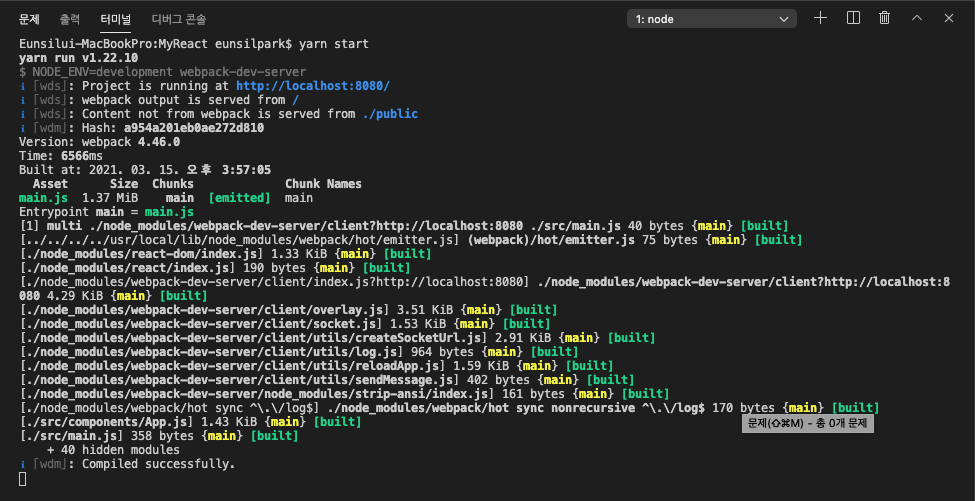
이후 localhost:8080 접속해서

ndb796.tistory.com/233?category=1032205
1강 리액트(React) 프로젝트 구성 및 깃 허브 연동하기
1. VSC(Visual Studio Code) 개발 환경을 열어서 특정한 폴더(Folder)를 열어 줍니다. (이 때 가능하면, 관리자 권한으로 개발환경을 열 수 있도록 합니다.) 2. yarn init 명령어를 통해 패키지(Package) JSON 파..
ndb796.tistory.com
.gitignore 파일 만들어서 아래 코드 작성하기
node_modules
build


'React & Next.js' 카테고리의 다른 글
| React와 Firebase로 앱 개발하기 - 페이지 라우팅 (0) | 2021.03.15 |
|---|---|
| React & Firebase 로 앱 개발하기 - 내비게이션 바 만들기 (0) | 2021.03.15 |
| React & Node.js - 필터 함수를 이용한 고객 검색 기능 구현하기 (0) | 2021.03.13 |
| React & Node.js - AppBar 및 웹 폰트를 적용하여 디자인 개편하기 (0) | 2021.03.13 |
| React & Node.js - Material UI 모달 (modal) 디자인 구현하기 (0) | 2021.03.13 |




