Mi Lugarcito
React & Node.js - 고객 정보 삭제 기능 구현하기 본문
USE management;
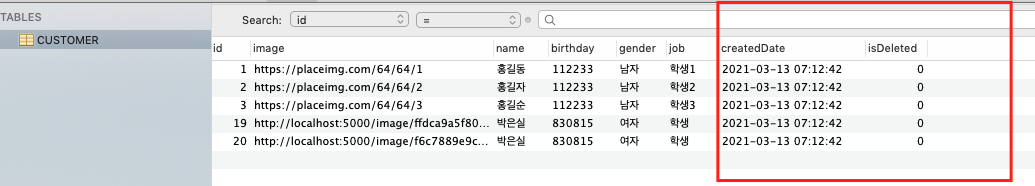
ALTER TABLE CUSTOMER ADD createdDate DATETIME;
ALTER TABLE CUSTOMER ADD isDeleted INT;
UPDATE CUSTOMER SET createdDate =NOW();
UPDATE CUSTOMER SET isDeleted =0;
컬럼 2개 더 추가하기

고객데이터 삭제 기능 추가하기
CustomerDelete.js
import React from 'react';
class CustomerDelete extends React.Component{
//삭제 기능 api 함수 만들어주기
deleteCustomer(id){
// 예시 : /api/customers/7
const url='/api/customers/' + id;
fetch(url,{
method: 'DELETE'
});
//삭제가 이루어지고 새롭게 바뀐 고객화면을 다시 화면에 출력하게 하기
this.props.stateRefresh();
}
render(){
return(
<button onClick ={(e) => {this.deleteCustomer(this.props.id)}}>삭제</button>
)
}
}
export default CustomerDelete;Customer.js
import React from 'react';
import TableRow from '@material-ui/core/TableRow';
import TableCell from '@material-ui/core/TableCell';
import CustomerDelete from './CustomerDelete';
class Customer extends React.Component{ // 한명의 고객에 대한 정보를 출력하는 역할
render(){
return(
<TableRow>
<TableCell>{this.props.id}</TableCell>
<TableCell><img src={this.props.image} alt="profile" style={{width:64, height:64}}/></TableCell>
<TableCell>{this.props.name}</TableCell>
<TableCell>{this.props.birthday}</TableCell>
<TableCell>{this.props.gender}</TableCell>
<TableCell>{this.props.job}</TableCell>
<TableCell><CustomerDelete stateRefresh={this.props.stateRefresh} id={this.props.id}/></TableCell>
</TableRow>
)
}
}
export default Customer;App.js
import logo from './logo.svg';
import './App.css';
import { Component } from 'react';
import Customer from './components/Customer';
//고객추가양식
import CustomerAdd from './components/CustomerAdd';
import Paper from '@material-ui/core/Paper';
import Table from '@material-ui/core/Table';
import TableHead from '@material-ui/core/TableHead';
import TableBody from '@material-ui/core/TableBody';
import TableRow from '@material-ui/core/TableRow';
import TableCell from '@material-ui/core/TableCell';
//프로그래스바 라이브러리 추가하기
import CircularProgress from '@material-ui/core/CircularProgress';
//cs적용하기
import {ThemeProvider, withStyles} from '@material-ui/core/styles';
const styles=theme=>({
root:{
width:"100%",
//marginTop:ThemeProvider.spacing.unit*3,
overflowX:"auto"
},
table:{//이후 가로스크롤바가 생김
minWidth:1080
},
//프로그래스바
progress: {
margin:theme.spacing(2)
}
});
/*
리액트의 component life cycle을 가지고 있다.
1) constructor()
2) componentWillMount()
3) render()
4) componentDidMount()
// props or state => 변경되는 경우에는 shouldComponentUpdate()함수가 사용되어서 실질적으로 다시 render 함수 불러와서 뷰 갱신한다.
*/
//고객정보를 서버에 접속해서 가져올 수 있도록 해야한다. (데이터가 변경될 수 있음)
//props는 변경될 수 없는 데이터를 명시할때 사용 & state 는 변경될 수 있는 데이터를 명시할 때 사용한다.
class App extends Component{
// state={
// customers : "",
// //프로그래스바
// completed : 0 //퍼센트를 알려주는것
// }
constructor(props){
super(props);
this.state={
customers:'',
completed:0
}
}
stateRefresh =() =>{
//state 초기화 하기
this.setState({
customers:'',
completed:0
});
this.callApi()
.then(res => this.setState({customers:res}))
.catch(err => console.log(err));
}
//실제 api 서버에 접근하도록 하기 (componentDidMount : 데이터 받아오는 작업)
componentDidMount(){
//프로그래스 바
this.timer=setInterval(this.progress, 20); //0.02초마다 한번씩 프로그래스 함수 실행되도록 설정
//컴포넌트 준비 완료
this.callApi()
.then(res => this.setState({customers:res}))
.catch(err => console.log(err));
}
//api 불러오기 (비동기적 수행)
//const : 변수
callApi = async() =>{
const response = await fetch('/api/customers');//로컬호스트 접근
const body = await response.json();
return body;
}
//프로그래스 애니매이션 효과
progress =() => {
const {completed} =this.state;
this.setState({completed:completed >=100 ? 0 : completed +1});
}
render(){
const {classes} =this.props;
return(
<div>
<Paper className={classes.root}>
<Table className={classes.table}>
<TableHead>
<TableRow>
<TableCell>번호</TableCell>
<TableCell>이미지</TableCell>
<TableCell>이름</TableCell>
<TableCell>생년월일</TableCell>
<TableCell>성별</TableCell>
<TableCell>직업</TableCell>
<TableCell>설정</TableCell>
</TableRow>
</TableHead>
<TableBody>
{this.state.customers ? this.state.customers.map(c=>{
return (<Customer stateRefresh={this.props.stateRefresh} key={c.id} id={c.id} image={c.image} name={c.name} birthday={c.birthday} gender={c.gender} job={c.job} />);
}) :
<TableRow>
<TableCell colSpan="6" align="center">
<CircularProgress className={classes.progress} variant="determinate" value={this.state.completed}/>
</TableCell>
</TableRow>
}
</TableBody>
</Table>
</Paper>
<CustomerAdd stateRefresh={this.stateRefresh}/>
</div>
);
}
}
export default withStyles(styles)(App);
server.js
//디비 환경설정 정보 읽어오기
const fs = require('fs');
const express =require('express');
const bodyParser = require('body-parser');
const app =express();
const port = process.env.port || 5000;
app.use(bodyParser.json());//기본적으로 REST API 에서는 데이터 주고받을때 json 데이터 형식으로 주고받음
app.use(bodyParser.urlencoded({extended:true}));
//디비연동 코드
const data = fs.readFileSync('./database.json');
const conf = JSON.parse(data);
const mysql = require('mysql');
const connection = mysql.createConnection({
host : conf.host,
user : conf.user,
password : conf.password,
port : conf.port,
database : conf.database
});
connection.connect();
//이미지파일처리를 위해서 라이브러리 추가 해야함
const multer = require('multer');
const upload = multer({dest: './upload'})
//실제로 고객데이터삽입요청 처리해아한다.
app.get('/api/customers', (req,res) => {
//디비 접근하기
connection.query(
//쿼리 날리기
"select * from CUSTOMER where isDeleted =0",
(err, rows, fields)=>{
res.send(rows);
}
);
});
//이미지 파일 처리하는 부분
app.use('/image', express.static('./upload'));//'./image' 말고 '/image'하니까 이미지 잘 출력된다......
app.post('/api/customers', upload.single('image'), (req, res) =>{ // var대신 let을 사용한다.
let sql ='insert into CUSTOMER values (null,?,?,?,?,?,now(),0)';
//let image ='/image/' + req.file.filename; //이렇게 하니까 사진은 디비에 올라가긴 하는데 깨져서 올라감...
let image ='http://localhost:5000/image/' + req.file.filename;
let name = req.body.name;
let birthday = req.body.birthday;
let gender = req.body.gender;
let job = req.body.job;
//디버깅
// console.log(name);
// console.log(image);
// console.log(birthday);
// console.log(gender);
// console.log(job);
let params=[image, name, birthday, gender, job];
connection.query(sql, params,
(err, rows, field) => {
res.send(rows);
//디버깅용
console.log(image);
}
);
});
//고객데이터 삭제 모듈 추가하기
app.delete('/api/customers/:id', (req,res)=>{
let sql ='UPDATE CUSTOMER SET isDeleted =1 WHERE id =?';//삭제 완료 알려주는것
let params =[req.params.id];
connection.query(sql, params,
(err, rows, fields) => {
res.send(rows);
}
)
});
app.listen(port, ()=> console.log(`listening on port ${port}`));


'React & Next.js' 카테고리의 다른 글
| React & Node.js - AppBar 및 웹 폰트를 적용하여 디자인 개편하기 (0) | 2021.03.13 |
|---|---|
| React & Node.js - Material UI 모달 (modal) 디자인 구현하기 (0) | 2021.03.13 |
| React & Node.js - 부모 컴포넌트의 상태(state) 변경을 통한 고객 정보 갱신 (0) | 2021.03.13 |
| React & Node.js - Node.js Express에서 파일 업로드 요청 처리 및 db 데이터 사입하기 (0) | 2021.03.13 |
| React & Node.js - 고객 추가 양식 구현 & 이벤트 핸들링 (0) | 2021.03.12 |




